Installing the Plug-In
You should have installed your Infusionsoft Pocket Developer plug-in using the instructions provided, if for any reason you have not installed your Pocket Developer plug-in click here to learn how.
Setup the Upload Form
Note: Prior to setting up the Upload form you will need to: Have a standard thank you page set up on your website. This is the page that you want them to land on after they upload their file.
Log in to FTP Client —> Go to Public HTML Directory—> Go to Scripts Folder
Go to Pocket Developer —> Go to Blocks
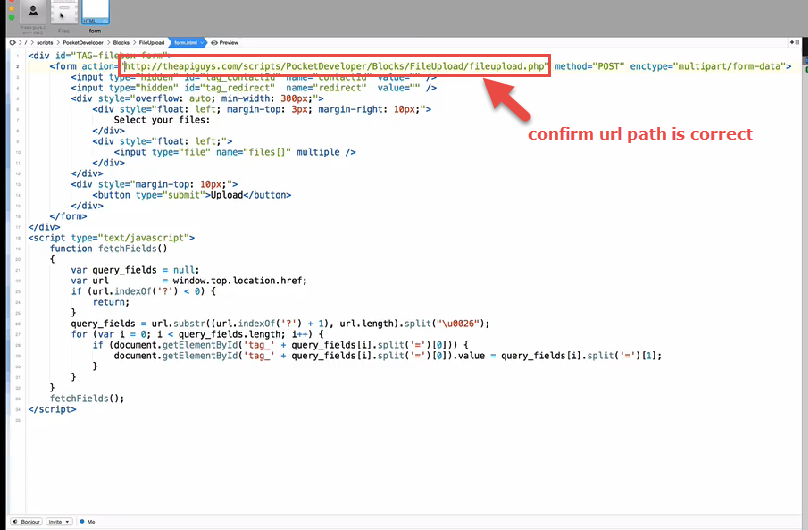
Go to File Upload —>Open Form File (could be form.php or form.html)
Change Line 2 to the correct path of the fileupload.php files
(Probably http://yoursite.com/scripts/PocketDeveloper/Blocks/FileUpload/fileupload.php)
Copy once you confirm url path is correct
Paste Code into text tab of a page on your website
Note: Create page in WordPress to paste code into. Hint/Suggestion: You can name the page ” file upload”
Once you have created the page and pasted the code into the text tab save the page. Copy the WordPress page url and save it, you will need it in the next step.
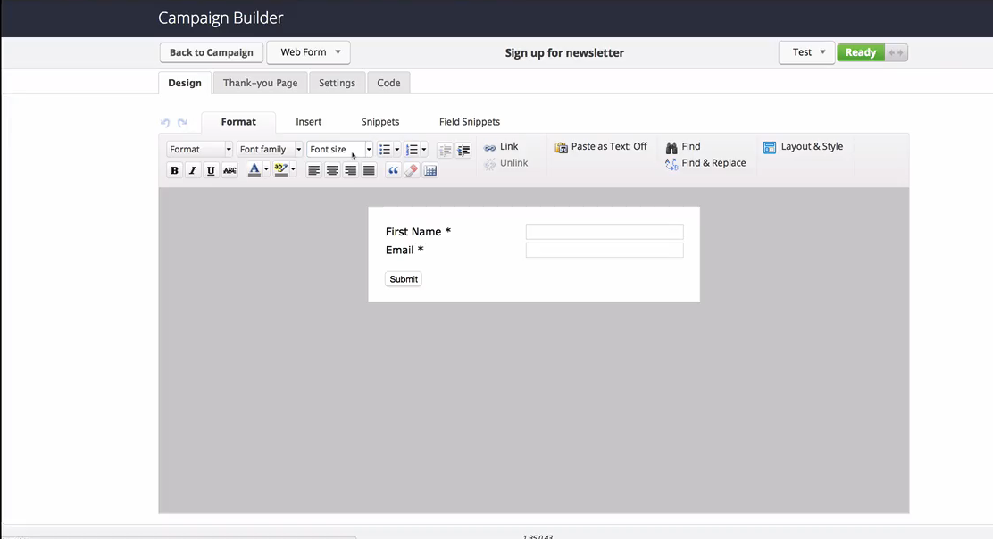
Create a form in Infusionsoft Campaign Builder
Go To Form Thank You Page
Paste the url of the page you just created into the URL field. —> Manually type ?redirect=
Paste the url of the stand alone thank you page on your website.
Go to Form Code Tab
Copy url
Mark form ready and publish
Test
Paste the form URL into your browser and complete and submit the form
Upload Files
Select Files to Upload
Select the files you want to upload and click upload you will then be taken to Thank You Page
Confirm Upload
Log in to Infusionsoft, locate the record you just uploaded the files to and confirm the uploaded files are there.
Demo Video