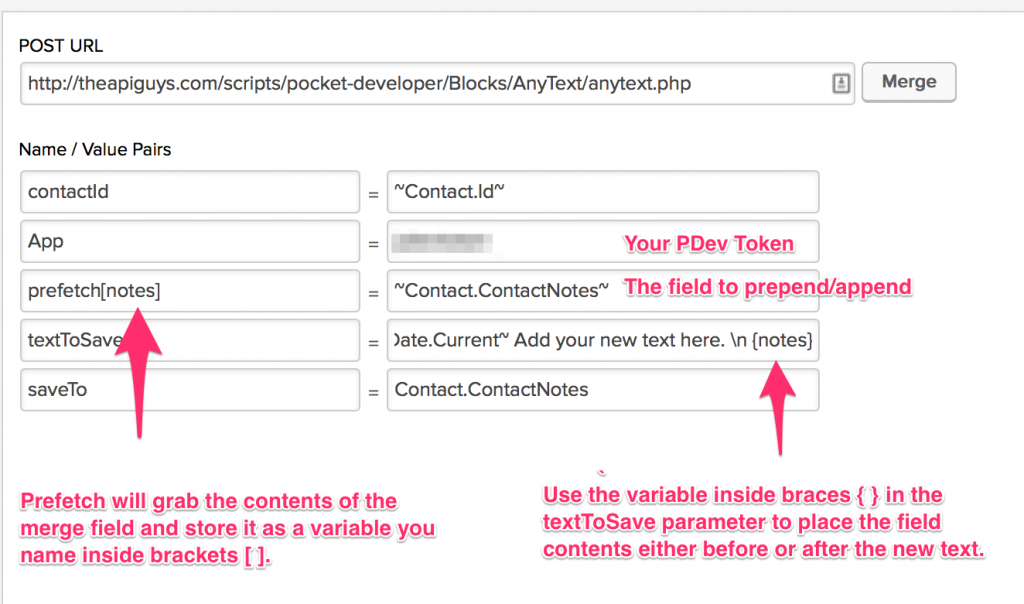
- The prefetch parameter will grab the contents of the merge field in its value column and store it as a variable. The variable label in brackets of the prefetch parameter can be whatever you want (avoid spaces and special characters). You will use this same label in braces in the value of your textToSave parameter to place the contents of the merge field where you want it.Example: for prefetch[oldtext]=~Contact.ContactNotes~, use the following formats in the textToSave value.
To prepend: Text you want to add. {oldtext}
To append: {oldtext} Text you want to add. - Use Infusionsoft’s Date merge fields to add a date.
- The text
\nwill create a line break.
Quick Tip – How and When To Delete Tags
Summary:
In the How/When to Delete Tags Quick Tip, 2014 Infusionsoft Partner of the Year, Kim Snider, sprints through a very brief but very helpful demonstration of proper procedure for Tag deletion within Infusionsoft.
Campaign Builder Do’s & Don’ts:
Time Stamped Show Notes:
- 00:01 – Introduction from Kim Snider
- 00:10 – The #1 reason for app slowness is too many Tags applied to too many Contacts
- 00:23 – To correct for this, do housekeeping on a fairly regular basis of both Tags and saved searches
- 01:09 – How to Start the clean-up
- 01:11 – The first thing: When going to Tags, IDENTIFY where specifically the Tag is to be APPLIED
- 01:54 – Doing so will allow you to determine whether or not the Tag should really be deleted
- 02:09 – To Delete, go to the Campaign and DELETE where the Tag is being APPLIED
- 02:29 – An example of this
- 03:05 – The IS prompt displayed when clicking the “DELETE THIS TAG” icon
- 03:45 – If a Tag is not applied to a campaign, it’s not really necessary to worry about deletion. IF, however, the Tag is applied to a campaign, make sure to delete the Tag from the Campaign FIRST
- 04:21 – Kim’s Contact Info and End of Quick Tip
Quick Tip – How and Why To Use Campaign Links
Definitive Guide To Infusionsoft Automated Contracts
If you would like to see the process we are about to describe, try it out on the companion site to this post.
Step One – Install Plugins, Scripts and Code Snippets
1) Purchase and install the Gravity Forms Developer License and activate the Signature Add-On.
DISCLAIMER: The purchase link for Gravity Forms is an affiliate link. If you click it and then buy, we earn enough to put some Diet Dr. Pepper in the fridge.
2) Download and install the URL-Params plugin from the WordPress plugin repository. All you have to do with this one is install it and activate it.
3) Next, we are going to add a snippet of code, called the gform_email_fields_notification_admin hook to your functions.php file in your WordPress theme directory.
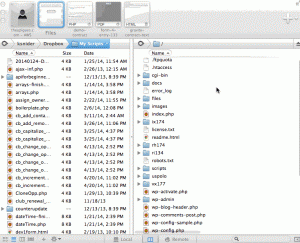
Using FTP, navigate to your theme folder. It will be located in a sub folder of your web site directory, (often called www or public_html.) The path will be /wp-contents/themes/YOUR_THEME or YOUR_THEME-child. This is what it looks like on my server:

Copy the following code:
add_filter('gform_email_fields_notification_admin', 'add_field_to_email_list', 10, 2);
function add_field_to_email_list($field_list, $form){
// Adds field with ID=1 to the list of email fields
foreach ($form['fields'] as $field) {
// This ID must match your email field on contract form
if($field['id'] == '1')
$field_list[] = $field;
}
return $field_list;
}
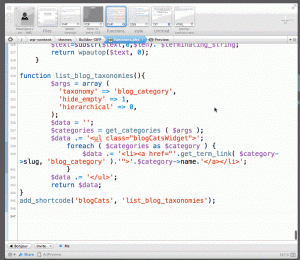
Scroll to the bottom of your functions.php file and paste the code there. Be sure to Save. This is what it looks like in my file, in case WordPress goobers up the code above, which it sometimes does 🙁

NOTE: If you create a form, in the next step, that has an email field ID not equal to 1, you will need to come back to this file and update the line that says “if($field[‘id’] == ‘1’)” by changing the number to the ID of your email field.
Step Two – Create Contract Template In Gravity Forms
1) Create a new Gravity Form. You will use this form for your new contract template.
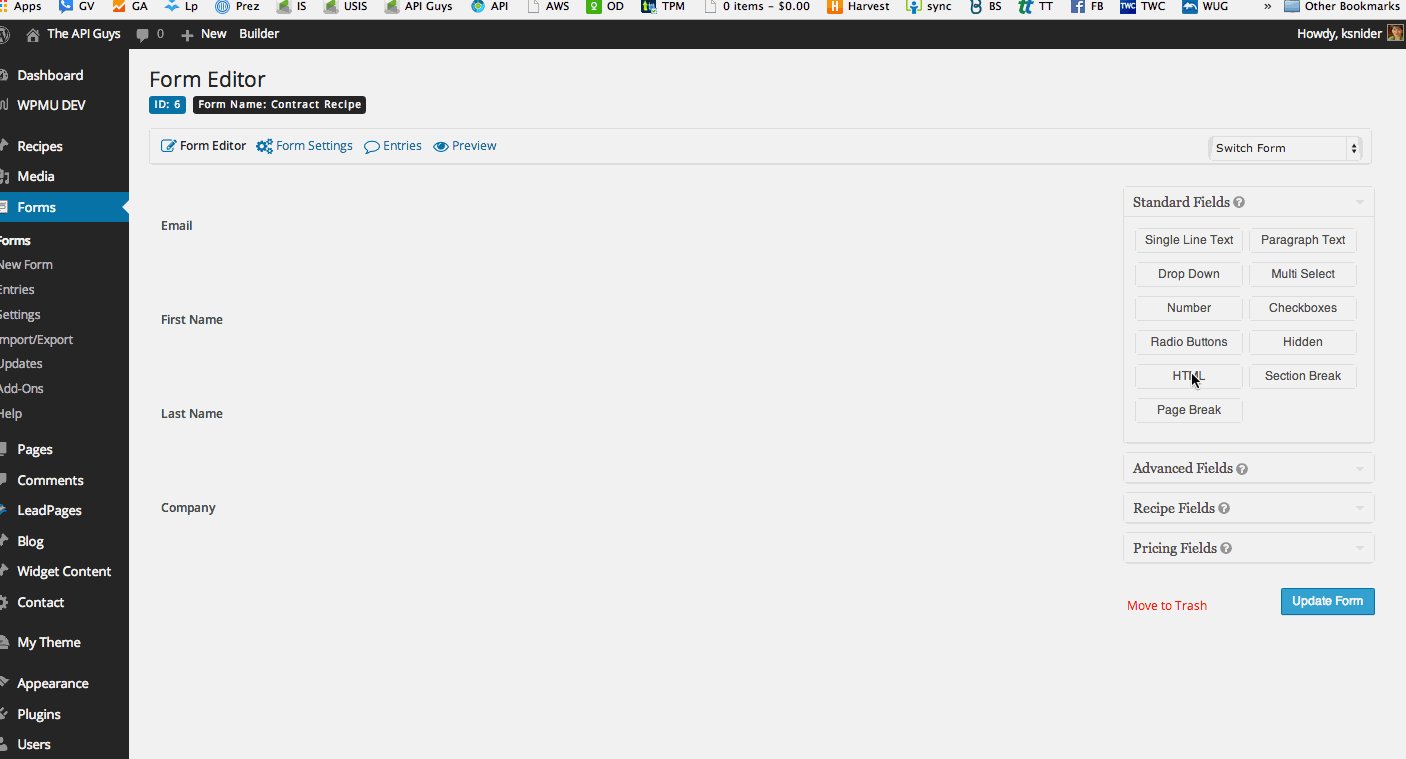
2) The first thing you want to do, once you have the new form created, is go over the the right hand side of the Form Editor and click one time on the Hidden button.

Rinse and repeat for each piece of dynamic data you will be sending from Infusionsoft to Gravity Forms to be included in the contract. In this case, we will use first name, last name, email address, hourly rate and today’s date.
NOTE: For the parameter name of the dynamic field, you can use any name you want. However, it is best to keep it short because it will be passed in an email query string. Also, write down the parameter name you used because you will need it later.
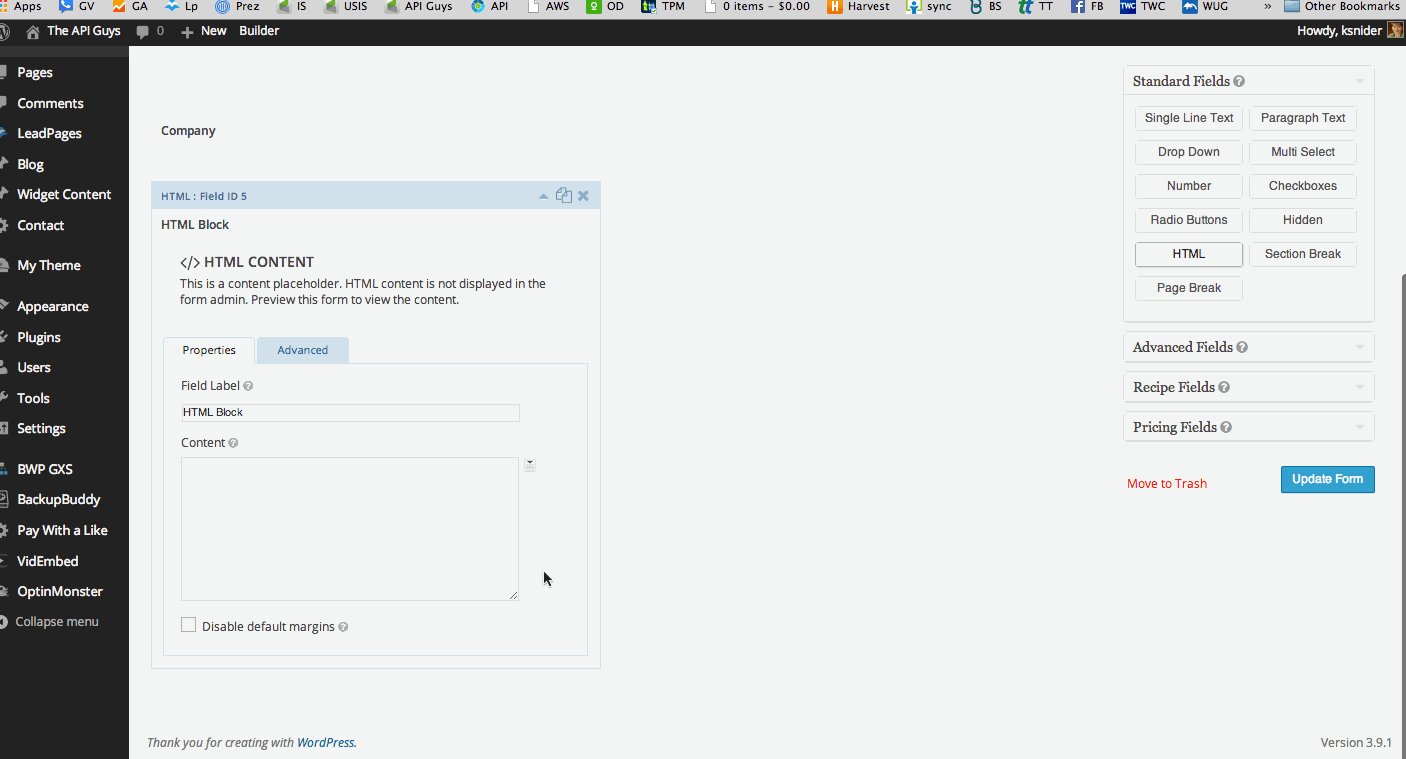
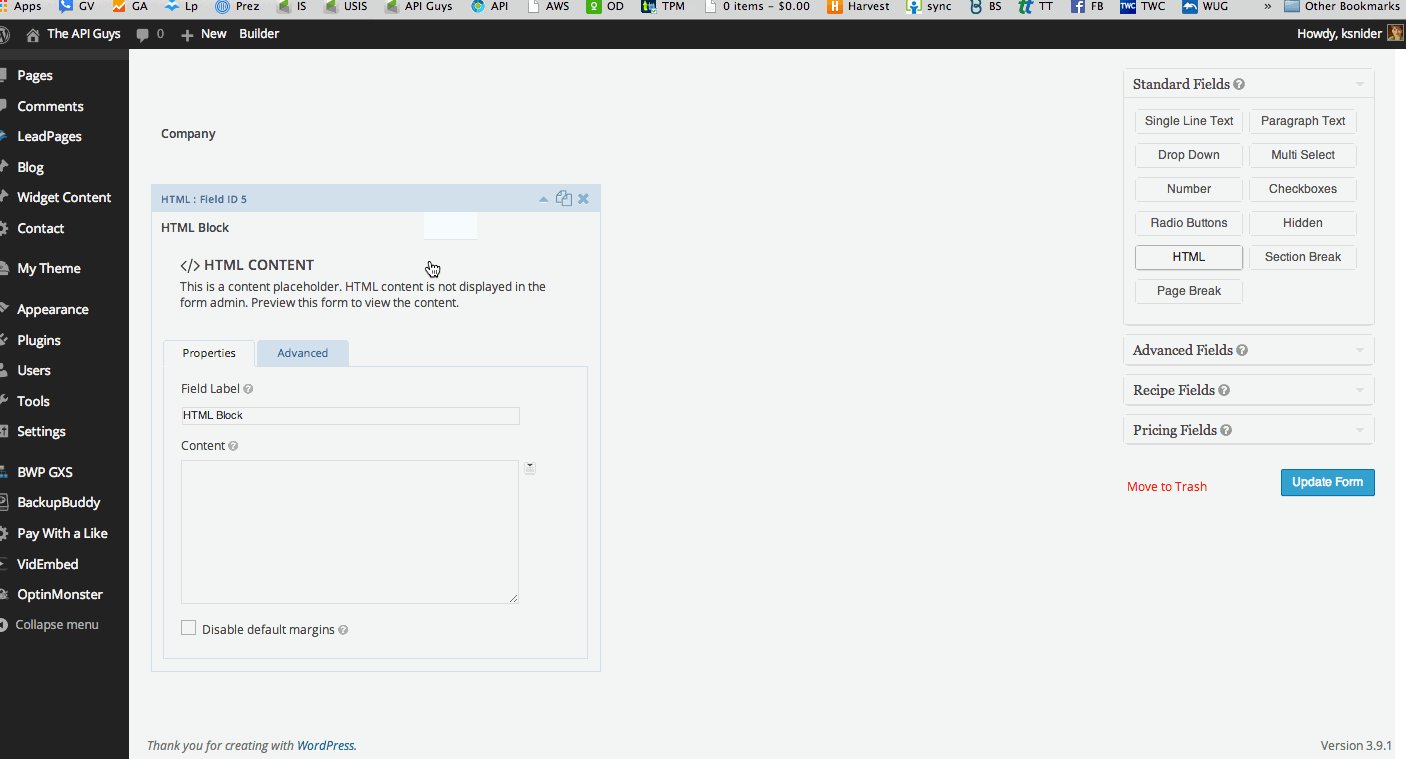
3) Add an HTML field for your contract text.

It may be helpful to use multiple HTML fields, for complex contract designs, to give you more control over the PDF template later.
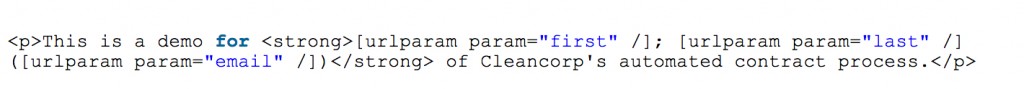
In the HTML, you will substitute short codes for the dynamic data, like so:
Note that the parameters, in the shortcodes, MUST be the same as the parameters you used in the hidden fields and the query string in the Infusionsoft email we will construct in Step 5.
Finally, go to Advanced Fields and add a signature block.

4) Set up your Notifications – these will automatically include the signed PDF
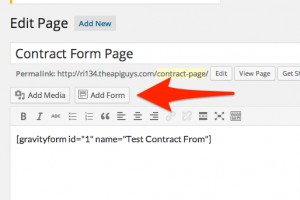
5) Add your form to a page or post
Step Three – Create Contract Template In Gravity Forms PDF Extended Plugin
1) Download and install the Gravity Forms PDF Extended plugin from the WordPress plugin repository.
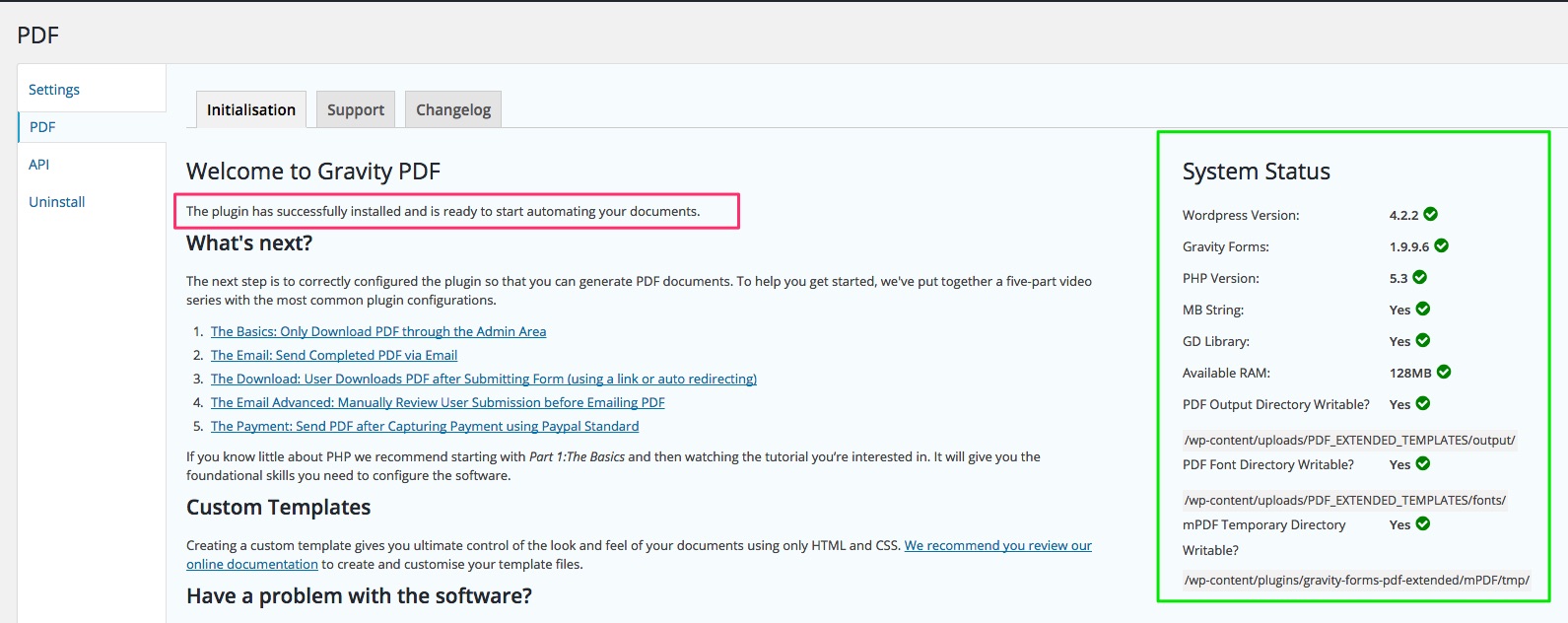
NOTE: Once installed and activated, you must initialize the plugin by going to Forms -> Settings -> PDF.
Once you open this settings page, the plug-in automatically initializes. You can se it also shows you, on the right side, that all of the requirements for running the plug-in are met. If the plug-in does not initialize, check these settings to help troubleshoot.
ANOTHER NOTE: We really, really recommend you read the documentation for this plugin. However, for those who never read the manual – and you know who you are – here’s the basic instructions for how to set it up …
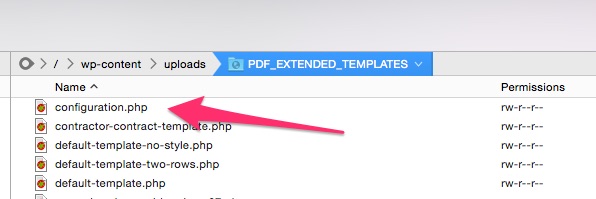
2) Modify configuration.php
Using your text editor, open the configuration.php file in the plug-in directory of your active theme. The path will be YOUR_WEBSITE_DIRECTORY/wp-contents/uploads/PDF_EXTENDED_TEMPLATES/configuration.php.
Scroll down to the the section called Bare Minimum Configuration Code. For each form you intend to use for signed PDFs, you will need to include the following code in this section …
$gf_pdf_config[] = array(
'form_id' => 1, // This is the id of the Gravity Form you want to use
'template' => 'default-template-no-style.php',
'save' => true,
'notifications' => array('Admin Notification', 'User Notification')
);
Be sure to SAVE.
3) Fill out your contract form to create a form entry
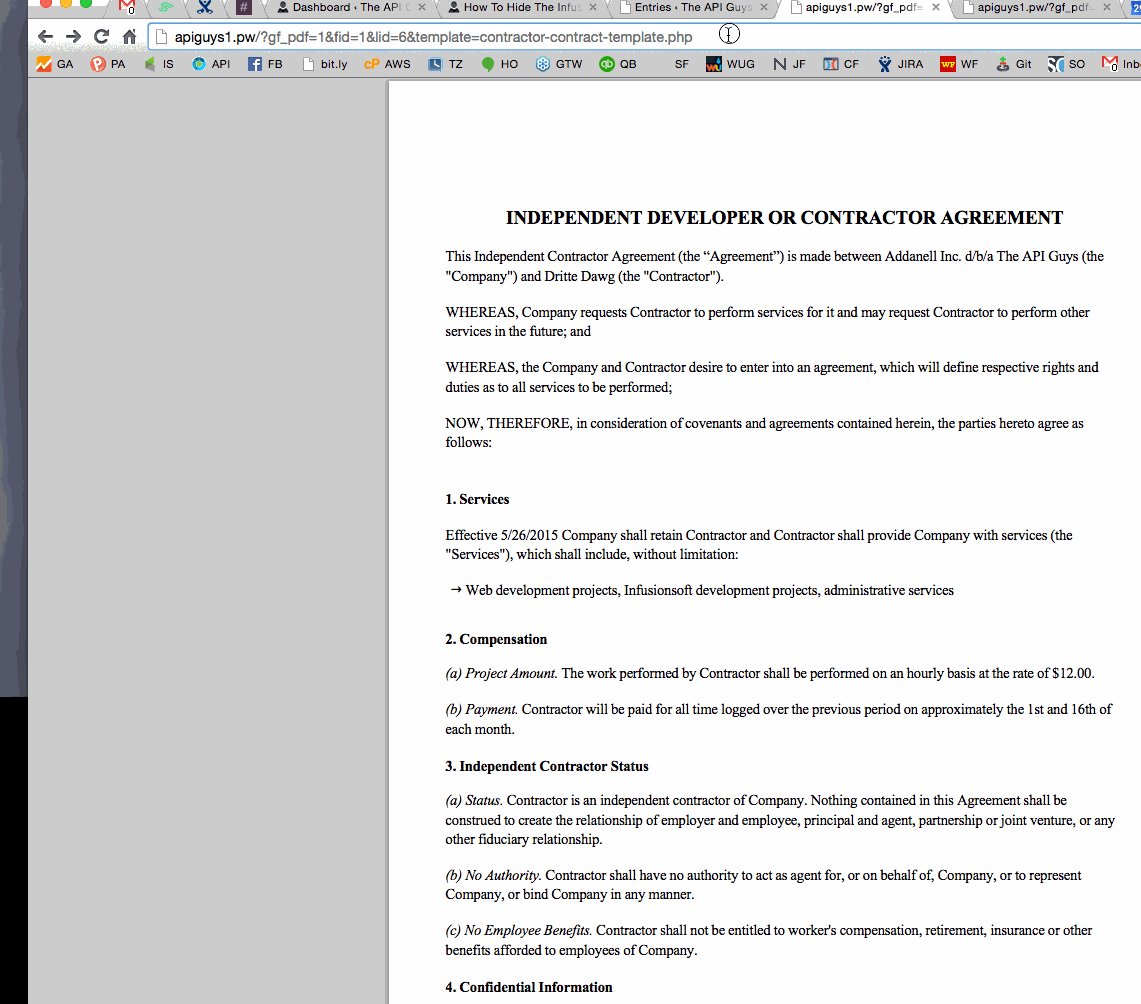
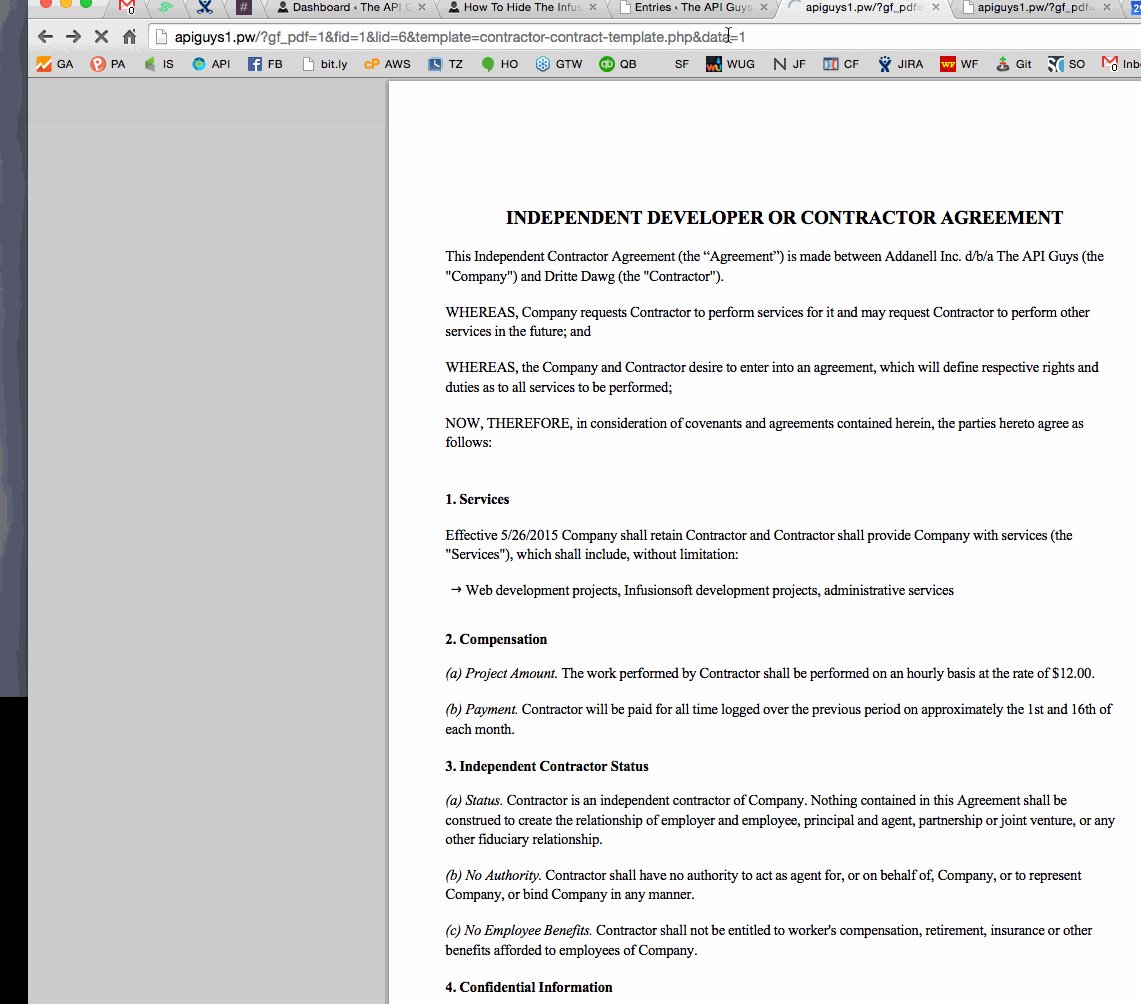
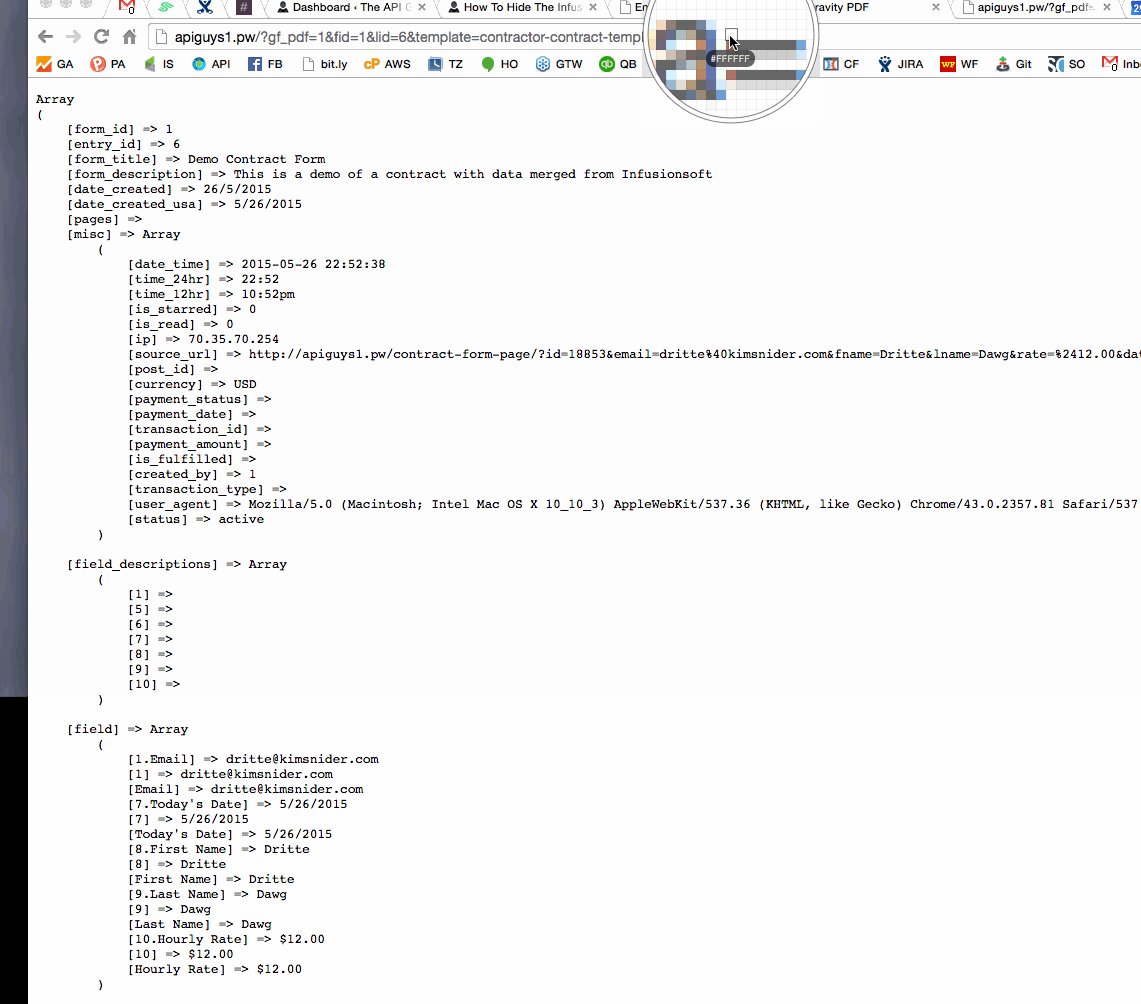
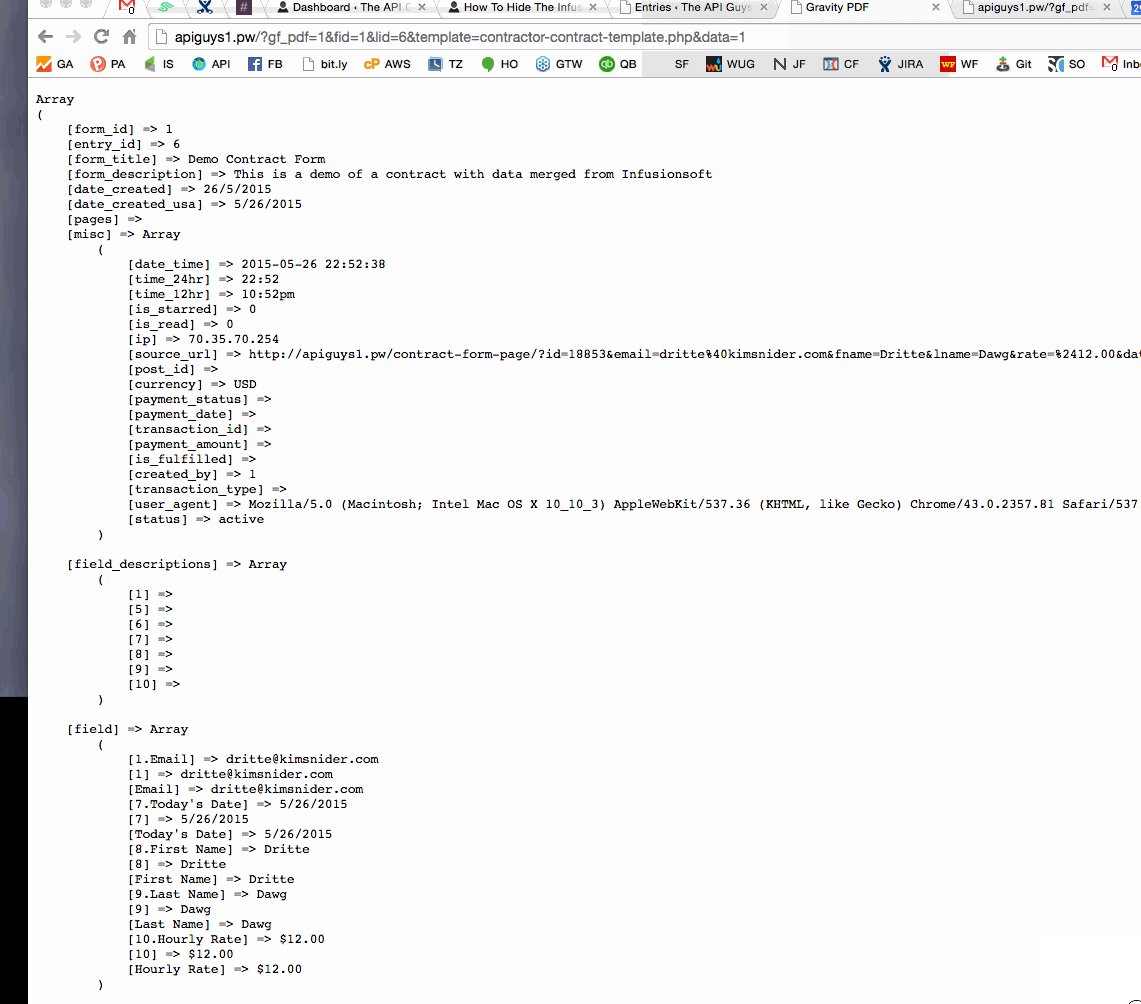
You can do this either in the Preview mode of the Form Editor or by viewing the page where you added the form. In the WordPress Admin, go to Forms -> Entries. Hover over the entry you just created. You should now see a link to “View PDF”. Click that to open the unstyled PDF.To see all of the fields available and their field ID numbers, add “&data=1” to the end of the URL and hit ENTER. (NOTE: This only works for templates beginning with “example-” or based off an example template)

Note the data type (e.g.
or [field] or [signature]) and the array position number (for fields, this will be the same as the field number; for html fields and signatures it will start at [0]), for each piece of data you want to show on the pdf. Write them down for use further on.
4) Modify or create a template for your PDF
NOTE: You are creating two different versions of your contract. The first one was on the form that gets filled out. The second is the PDF output of the form. They can be the same or different. That is up to you. For purposes of this example, we will assume you want them to look roughly the same.
Start with the file example-template.php as a base. Make a copy and give it a unique name. Leave it in the YOUR_WEBSITE_DIRECTORY/wp-contents/uploads/PDF_EXTENDED_TEMPLATES/ directory.Scroll down to approximately line 23. That is where the HTML starts. The example includes lots of hints for constructing the HTML template for your PDF. The other examples in that folder do as well.
Replace example HTML with your HTML. Anywhere you want to include dynamic data from the form, you will insert PHP code, like this, to pull the form data into your HTML:
<?php echo $form_data['field'][17]; ?>
This pulls from Field number 17. Or, to pull from the first HTML Block on the form:
<?php echo $form_data['html'][0]; ?>
Again, to see the fields available and their IDs, just add “&data=1” to the URL of any PDF you are viewing that is based on an example template (like the one you are creating.)
NOTE: There are two ways to construct the form. One is to recreate all of the HTML in the template and insert the field values as shown above.
Another, which may be easier when your form is fairly simple, is to pull in the HTML block from the form, rather than duplicating the html here.
5) Adjust your configuration.php to point to the correct template
Go back to your configuration.php file in YOUR_WEBSITE_DIRECTORY/wp-contents/uploads/PDF_EXTENDED_TEMPLATES/.
Modify the name of the template for each for you wish to turn into a PDF:
$gf_pdf_config[] = array(
'form_id' => 1,
'template' => 'my-new-contract-template.php',
'save' => true,
'notifications' => array('Admin Notification', 'User Notification')
);
SAVE and Close.
Step Four – Edit the PDF To Infusionsoft Script
1) Download the PDF to Infusionsoft script. Unzip the file and place both of the unzipped files (infusionsoft-settings.php and pdf-to-infusionsoft.php) in a new folder called “pdf-to-infusionsoft”, inside the Plugins folder of your active theme (YOUR_WEBSITE_DIRECTORY/wp-contents/themes/YOUR_THEME/plugins/pdf-to-infusionsoft/…).
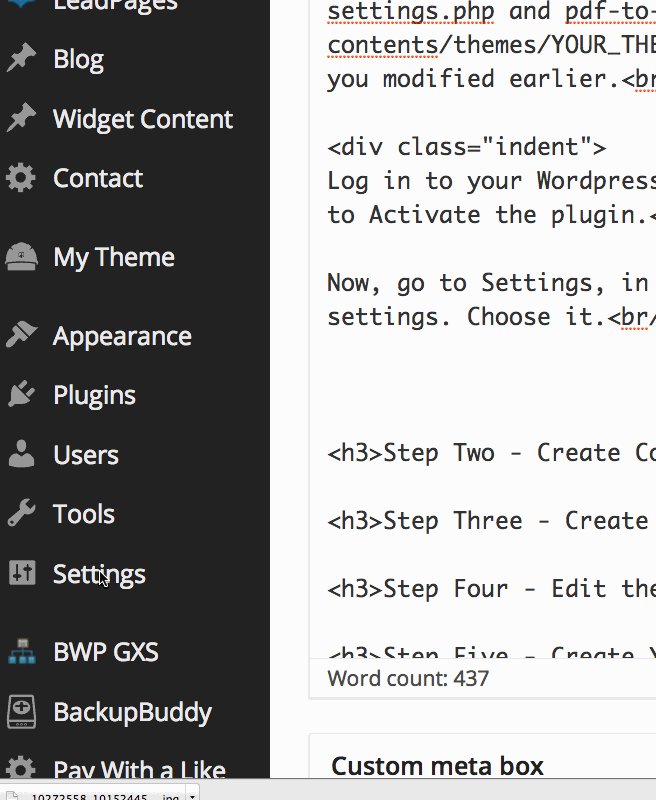
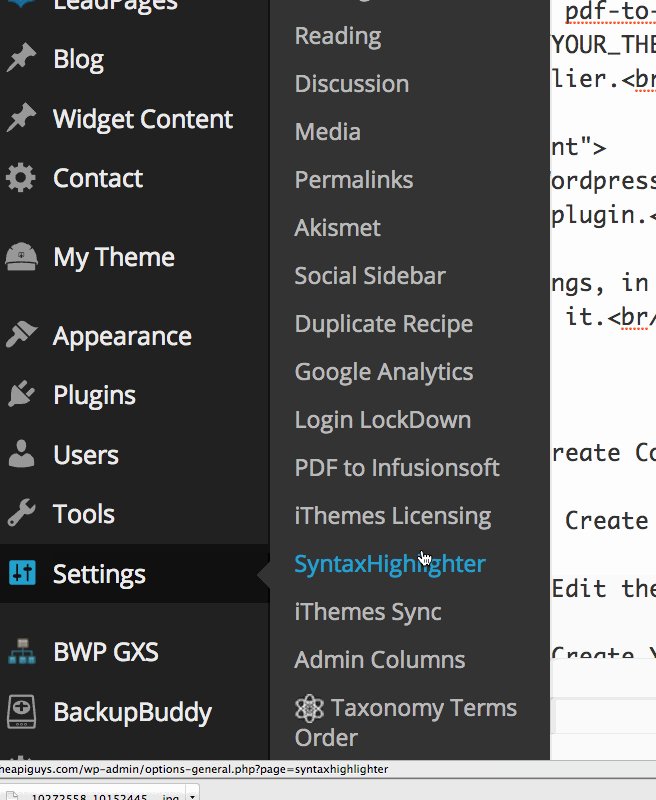
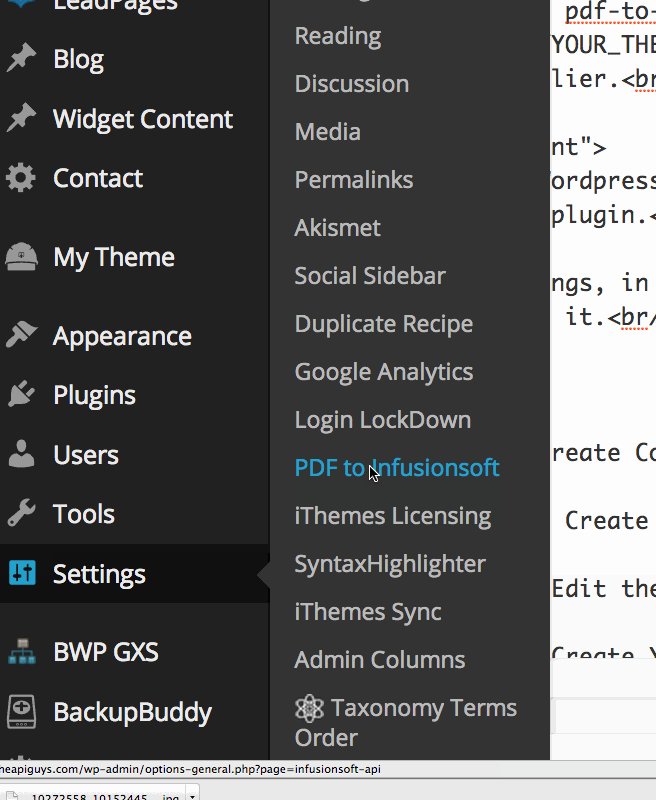
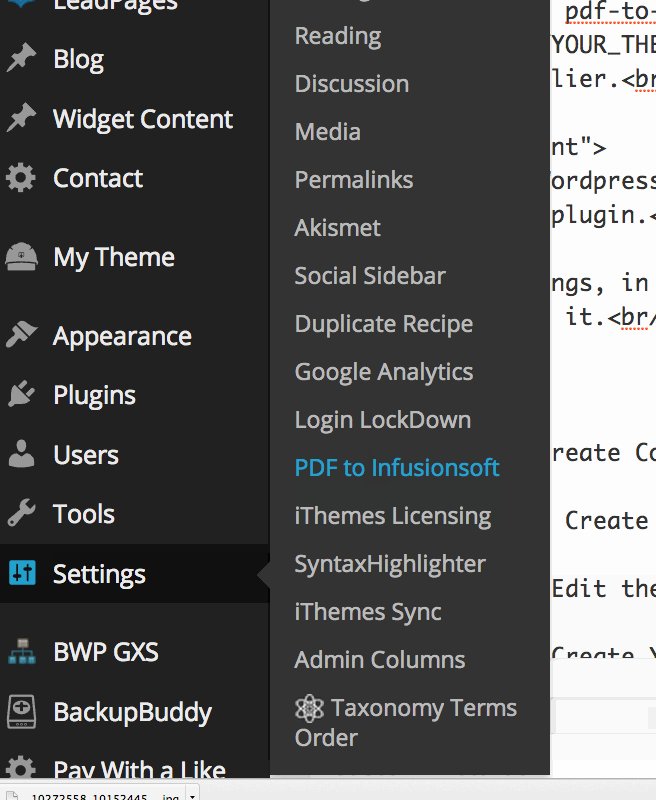
Log in to your WordPress site and go to Plugins. You should see the PDF to Infusionsoft plugin. Click the link to Activate the plugin.Now, go to Settings, in your WordPress admin, and you should see PDF to Infusionsoft appear in the list of settings. Choose it.
Add your app name and the path to the Infusionsoft SDK. This is the file(s) that connect to the Infusionsoft API. If you have not previously used the Infusionsoft API, you will have to set this up now, according to the instructions here.

Add the ID of any and all forms you want to send to Infusionsoft as PDFs.
Step Five – Create Your Infusionsoft Email Link
1) Create a new automation link that includes all merge fields needed for the contract
Go to Marketing -> Settings -> Automation Links -> Automation Link -> Create Link
Give the link a name.
Construct a link like this:
http://theapiguys.com/contract-demo/?id=~Contact.Id~&company=~Contact.Company~&email=~Contact.Email~&first=~Contact.FirstName~&last=~Contact.LastName~ where the URL before the ? is the URL of the web site page where you added the Gravity Form contract in Step 2.5.
NOTE: Everything after the ? is known as a “query string” and it has a pattern of key=value separated by &’s. In this case, the key is the parameter name you put in the Gravity Form fields in Step 2.2. The key must match the parameter you chose in Step 2.2 for the data from Infusionsoft to pass to the Gravity Form contract. The value (the part after the =, is a standard Infusionsoft merge field.
Include as many key value pairs as necessary to pass all needed information from Infusionsoft to Gravity Forms
Change “What do you want the customer to see when they click this link?” to the link you just constructed.
Add Link Text as necessary and Save.
Step Six – Test It Out
1) Send an email to yourself, from a contact record, containing your Contract Automation Link. Make sure your necessary merge fields have something in them.
2) Click the link from the email. It should:
- Take you to the page on your website that contains the Gravity Form contract
- Pre-populate any fields you displayed or URL parameters you included in the HTML
- Have a signature box at the bottom for you to sign and Submit
3) Submit the form. It should:
- Send an email to you (the admin) saying someone has filled out the form
- Send an email to you (the contact) that includes a PDF of the signed contract
- Put a copy of the PDF in the contact’s Infusionsoft filebox
Step Seven – Troubleshooting
If the email does not take you to the contract page on your website:
- Check that the page was created properly,
- that the Gravity Form was added to the page,
- and that the URL in the automation link starts with the URL for that page
If the form doesn’t pass the data you included in the query string:
- Remember anything you chose Hidden Field will be just that
- Make sure you checked “Allow Field To Be Populated Dynamically”
- Make sure the left side of each key value pair, in the query string, matches the parameter name in “Allow Field To Be Populated Dynamically” exactly, including capitalization
- Make sure the URL Parameters plugin is installed and activated and that any URL parameter short codes are configured properly
If the form doesn’t send notification emails:
- Confirm that the Notifications were set up in the Form Settings
- Confirm you are using the correct merge fields and/or sending to the correct email address
If the notification email does not contain the PDF:
- Confirm the PDF is being created properly by checking it under Forms -> Entries -> View PDF (on hover)
If the contact’s filebox does not contain the PDF:
- Confirm your API key has been set up in Infusionsoft,
- the iSDK and other necessary files are present on your server,
- the conn.cfg.php file has been configured properly
- and the PDF to Infusionsoft plugin is properly configured with the path to the iSDK and correct app name.
- You can also check the error log files on your server for clues.
How To Use Contact’s Company
Summary:
In the How to Use Contact’s Company Demo video, 2014 Infusionsoft Partner of the Year, Kim Snider, gives a brief run-through of the Infusionsoft plug-in Contact’s Company, dually explaining both what it is and how it can be used.
How To Use Contact’s Company:
Time Stamped Show Notes:
- 00:07 – Kim outlines what Contact’s Company does
- 00:48 – There are two different ways that Infusionsoft represents Company
- 01:03 – The formal way
- 01:56 – The informal way
- 03:35 – Why this distinction matters?
- 04:34 – The company is a great and natural way to link contacts together
- 04:57 – This video will discuss how to programmatically create the aforementioned links
- 05:05 – There used to be a fairly significant bug in Infusionsoft involving Contact and Company links which Kim outlines here
- 06:10 – Within TheAPIGuys store, the Contact’s Company product description explains how the plug-in adds a new company from the name in the Company field
- 06:28 – Kim demonstrates how this works in practice
- 06:58 – Contact’s Company also enables users to create a default company parameter if the Company field is left blank
- 08:06 – Example of a form not attached to Contact’s Company
- 08:55 – Actual form shown
- 09:25 – In refreshing the Contact record, nothing is linked but the contact’s company did change
- 10:03 – Looking at how Contact’s Company is constructed
- 10:12 – URL
- 10:29 – Contactid
- 11:12 – Example of a form attached to Contact’s Company
- 11:40 – Now the contact record has been changed so that the contact is linked
- 12:04 – Also, a company has been created